I recently had an issue deactivating the Publishing Feature on a site. This document explains how I recreated the issue and eventually resolved it.
I created a new Blank Site called TP
I added a new document library called Images , and put a couple of files in it.
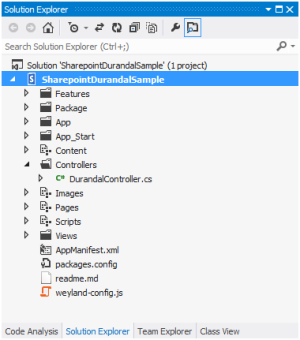
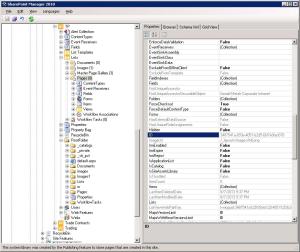
In SharePoint Manager the webs Lists and Folders look like this:

Notice that the Root Folder for the Images library is called Images1. This is because there is already a folder called images under the webs RootFolder that gets created automatically when you create a blank site.
Before the next step, I went ahead and set the Trace Logging Level for Web Content Management/Publishing Provisioning to Verbose.
Now I go ahead and enable the Publishing feature on the Web, perhaps because I want to share navigation with the parent Site. I see this in the trace logs:
Publishing Feature activation event handled.
Calling AreaProvisioner.Provision().
AreaProvisioner.Provision() called with with chromeUrl = ‘null’, welcomePageUrl = ‘null’, availableWebTemplates = ‘null’, availablePageLayouts = ‘null’, defaultPageLayout = ‘null’, newPageUrlToken = ‘null’, themedCssFolderUrl = , alternateCssUrl == null, versioningOnPages = MajorAndMinor, versioningOnDocuments = Major, versioningOnImages = Major, enableModerationOnPages = False, enableModerationOnDocuments = False, enableModerationOnImages = False, enableApprovalWorkflowOnPages = False, enableApprovalWorkflowOnDocuments = False, enableApprovalWorkflowOnImages = False, requireCheckoutOnPages = True, requireCheckoutOnDocuments = False, requireCheckoutOnImages = False, enableSchedulingOnPages = False, enableSchedulingOnDocuments = False, enableSchedulingOnImages = False, allowSpacesInNewPageName = False.
Adding list Url=’WorkflowTasks’, Title=’$Resources:cmscore,ListNameWorkflowTasks;’ for feature Id=’00bfea71-a83e-497e-9ba0-7a5c597d0107′
Adding list with Title=’$Resources:cmscore,ListNameWorkflowTasks;’, does not exist. Creating it now. Exception thrown was: System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.AddList(SPListCollection lists, String urlName, String title, String description, Guid featureId, Guid[] previousVersionFeatureIds, Int32 templateType, Boolean& newListCreated)
Adding list with Title=’$Resources:cmscore,ListNameWorkflowTasks;’, does not exist. Creating it now.
Successfully added list Url=’WorkflowTasks’, Title=’$Resources:cmscore,ListNameWorkflowTasks;’ for feature Id=’00bfea71-a83e-497e-9ba0-7a5c597d0107′.
Setting NoCrawl on list ‘Workflow Tasks’ in web ‘http://servername/TP’.
Successfully set NoCrawl on list ‘Workflow Tasks’ in web ‘http://servername/TP’.
‘Workflow Tasks’ task library created.
Adding list Url=’Pages’, Title=’$Resources:cmscore,PagesListDisplayName;’ for feature Id=’22a9ef51-737b-4ff2-9346-694633fe4416′
Adding list with Title=’$Resources:cmscore,PagesListDisplayName;’, does not exist. Creating it now. Exception thrown was: System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.AddList(SPListCollection lists, String urlName, String title, String description, Guid featureId, Guid[] previousVersionFeatureIds, Int32 templateType, Boolean& newListCreated)
Adding list with Title=’$Resources:cmscore,PagesListDisplayName;’, does not exist. Creating it now.
Successfully added list Url=’Pages’, Title=’$Resources:cmscore,PagesListDisplayName;’ for feature Id=’22a9ef51-737b-4ff2-9346-694633fe4416′.
Created Pages List using ListTemplate
Setting versioning on list ‘Pages’ in web ‘http://servername/TP’ to ‘MajorAndMinor’.
Finished setting versioning on list ‘Pages’ in web ‘http://servername/TP’ to ‘MajorAndMinor’.
Enabling multiple content types on list ‘Pages’ in web ‘http://servername/TP’.
Successfully enabled multiple content types on list ‘Pages’ in web ‘http://servername/TP’.
Start AreaProvisioner.RegisterWelcomePageEventsOnPublishingWeb()
RegisterWelcomePageEventsOnPublishingWeb registered ItemDeleting handler.
RegisterWelcomePageEventsOnPublishingWeb registered ItemFileMoving handler.
End AreaProvisioner.RegisterWelcomePageEventsOnPublishingWeb()
Begin AreaProvisioner.RegisterCPVEventsOnPagesList
RegisterCPVEventsOnPagesList registered ItemUpdated handler.
RegisterCPVEventsOnPagesList registered ItemCheckedIn handler.
RegisterCPVEventsOnPagesList registered ItemAdded handler.
RegisterCPVEventsOnPagesList registered ItemDeleting handler.
RegisterCPVEventsOnPagesList registered ItemDeleted handler.
End AreaProvisioner.RegisterCPVEventsOnPagesList
Replacing all content types on list ‘Pages’ in web ‘http://servername/TP’ with content type ‘Page’.
Adding content type (Name=’Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39′) to list ‘Pages’.
Adding content type (Name=’Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39′).
Content type (Name=’Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39′) does not exist, adding it now.
Successfully added content type (Name=’Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39′).
Successfully added content type ‘Page’ to list ‘Pages’.
Successfully replaced all content types on list ‘Pages’ in web ‘http://servername/TP’ with content type ‘Page’.
Adding content type (Name=’Article Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D’) to list ‘Pages’.
Adding content type (Name=’Article Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D’).
Content type (Name=’Article Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D’) does not exist, adding it now.
Successfully added content type (Name=’Article Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D’).
Successfully added content type ‘Article Page’ to list ‘Pages’.
Adding content type (Name=’Welcome Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390064DEA0F50FC8C147B0B6EA0636C4A7D4′) to list ‘Pages’.
Adding content type (Name=’Welcome Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390064DEA0F50FC8C147B0B6EA0636C4A7D4′).
Content type (Name=’Welcome Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390064DEA0F50FC8C147B0B6EA0636C4A7D4′) does not exist, adding it now.
Successfully added content type (Name=’Welcome Page’, Id=’0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF390064DEA0F50FC8C147B0B6EA0636C4A7D4′).
Successfully added content type ‘Welcome Page’ to list ‘Pages’.
Adding content type (Name=’Folder’, Id=’0x0120′) to list ‘Pages’.
Adding content type (Name=’Folder’, Id=’0x0120′).
Content type (Name=’Folder’, Id=’0x0120′) does not exist, adding it now.
Successfully added content type (Name=’Folder’, Id=’0x0120′).
Successfully added content type ‘Folder’ to list ‘Pages’.
Updated start and end date SPField.Hidden values to ‘True’ on list ‘Pages’.
Adding field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Pages’ in web ‘http://servername/TP’.
Successfully added field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Pages’ in web ‘http://servername/TP’.
Adding field ‘aea1a4dd-0f19-417d-8721-95a1d28762ab’ to view on list ‘Pages’ in web ‘http://servername/TP’.
Successfully added field ‘aea1a4dd-0f19-417d-8721-95a1d28762ab’ to view on list ‘Pages’ in web ‘http://servername/TP’.
Adding field ‘0f800910-b30d-4c8f-b011-8189b2297094’ to view on list ‘Pages’ in web ‘http://servername/TP’.
Successfully added field ‘0f800910-b30d-4c8f-b011-8189b2297094’ to view on list ‘Pages’ in web ‘http://servername/TP’.
No publishing approval workflow was found on list ‘Pages’ in web ‘http://servername/TP’.
Skipped associating the approval workflow with list ‘Pages’ because the feature parameters indicated it should not be associated.
‘Pages’ document library created.
Adding list Url=’PublishingImages’, Title=’$Resources:cmscore,ListNameImages;’ for feature Id=’4bcccd62-dcaf-46dc-a7d4-e38277ef33f4′
List with UrlName ‘PublishingImages’ or title ‘$Resources:cmscore,ListNameImages;’ already exists.
Successfully added list Url=’PublishingImages’, Title=’$Resources:cmscore,ListNameImages;’ for feature Id=’4bcccd62-dcaf-46dc-a7d4-e38277ef33f4′.
Adding field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Images’ in web ‘http://servername/TP’.
Successfully added field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Images’ in web ‘http://servername/TP’.
Adding field ‘9941082a-4160-46a1-a5b2-03394bfdf7ee’ to view on list ‘Images’ in web ‘http://servername/TP’.
Field ‘9941082a-4160-46a1-a5b2-03394bfdf7ee’ on list ‘Images’ in web ‘http://servername/TP’ does not exist, not adding.
Adding field ‘7e68a0f9-af76-404c-9613-6f82bc6dc28c’ to view on list ‘Images’ in web ‘http://servername/TP’.
Field ‘7e68a0f9-af76-404c-9613-6f82bc6dc28c’ on list ‘Images’ in web ‘http://servername/TP’ does not exist, not adding.
Adding field ‘1944c034-d61b-42af-aa84-647f2e74ca70’ to view on list ‘Images’ in web ‘http://servername/TP’.
Field ‘1944c034-d61b-42af-aa84-647f2e74ca70’ on list ‘Images’ in web ‘http://servername/TP’ does not exist, not adding.
Removing field ‘922551b8-c7e0-46a6-b7e3-3cf02917f68a’ on view on list ‘Images’ in web ‘http://servername/TP’.
Field ‘922551b8-c7e0-46a6-b7e3-3cf02917f68a’ on list ‘Images’ in web ‘http://servername/TP’ does not exist, could not remove from view.
‘Images’ document library created.
Adding list Url=’Documents’, Title=’$Resources:cmscore,ListNameDocuments;’ for feature Id=’00bfea71-e717-4e80-aa17-d0c71b360101′
Adding list with Title=’$Resources:cmscore,ListNameDocuments;’, does not exist. Creating it now. Exception thrown was: System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.AddList(SPListCollection lists, String urlName, String title, String description, Guid featureId, Guid[] previousVersionFeatureIds, Int32 templateType, Boolean& newListCreated)
Adding list with Title=’$Resources:cmscore,ListNameDocuments;’, does not exist. Creating it now.
Successfully added list Url=’Documents’, Title=’$Resources:cmscore,ListNameDocuments;’ for feature Id=’00bfea71-e717-4e80-aa17-d0c71b360101′.
Setting versioning on list ‘Documents’ in web ‘http://servername/TP’ to ‘Major’.
Finished setting versioning on list ‘Documents’ in web ‘http://servername/TP’ to ‘Major’.
Updated start and end date SPField.Hidden values to ‘True’ on list ‘Documents’.
Adding field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Documents’ in web ‘http://servername/TP’.
Successfully added field ‘3881510a-4e4a-4ee8-b102-8ee8e2d0dd4b’ to view on list ‘Documents’ in web ‘http://servername/TP’.
No publishing approval workflow was found on list ‘Documents’ in web ‘http://servername/TP’.
Skipped associating the approval workflow with list ‘Documents’ because the feature parameters indicated it should not be associated.
‘Documents’ document library created.
Start AreaProvisioner.InitializePublishingWebDefaults().
Adding key-value pair to the web-property-bag for ‘http://servername/TP’
Finished adding key-value pair to the web-property-bag for ‘http://servername/TP’
Adding key-value pair to the web-property-bag for ‘http://servername/TP’
Finished adding key-value pair to the web-property-bag for ‘http://servername/TP’
Adding key-value pair to the web-property-bag for ‘http://servername/TP’
Finished adding key-value pair to the web-property-bag for ‘http://servername/TP’
area.SetLayoutRelatedProperties() starts
MasterUrl = /_catalogs/masterpage/Gerald.master, inheriting = True
CustomMasterUrl = /_catalogs/masterpage/Gerald.master, inheriting = True
area.SetLayoutRelatedProperties() ends
PublishingWeb properties initialized to defaults.
End AreaProvisioner.InitializePublishingWebDefaults().
Begin AreaProvisioner.RegisterCPVEventsOnArea
RegisterCPVEventsOnArea registered WebMoving handler.
RegisterCPVEventsOnArea registered WebMoved handler.
RegisterCPVEventsOnArea registered WebDeleting handler.
End AreaProvisioner.RegisterCPVEventsOnArea
AreaProvisioner.Provision() determinted that current Web does not need Variation Spawning because Variations EnableAutoSpawning is OFF
Publishing Feature activation completed successfully.
Notice that line that says ‘List with UrlName ‘PublishingImages’ or title ‘$Resources:cmscore,ListNameImages;’ already exists’? When the Publishing feature is turned on it tries to create a Library titled ‘Images’ whose Root Folder is titled ‘PublishingImages’. It saw I already had a Library called images, so it skipped this step.
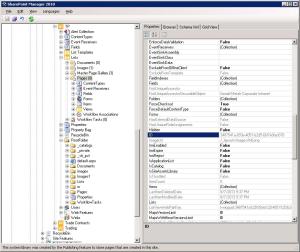
In Sharepoint manager the webs lists and Folders Look like this:

Note the ID of the Pages Library (3487541a-893e-4051-b2d5-6bf7e0fac678).
If I now go into PowerShell and run the following script:
Add-PSSnapin microsoft.sharepoint.powershell
$web = get-spweb http://servername/TP
$web.allproperties
I see this:

Note that the __PagesListId property of my web is set to the ID of the Pages Library that was created by activating the Publishing feature.
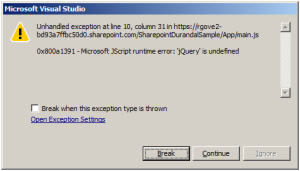
Now I need to save the Site as a template, so I need to deactivate the publishing feature. When I do that I see this:

Looking at the Trace Logs I see this
Web Publishing Feature deactivation event handled.
Calling AreaProvisioner.Unprovision().
Adding key-value pair to the web-property-bag for ‘http://servername/TP’
Finished adding key-value pair to the web-property-bag for ‘http://servername/TP’
Deleting list ‘Workflow Tasks’ from web ‘http://servername/TP’ since it is empty.
Empty list ‘Workflow Tasks’ successfully deleted from web ‘http://servername/TP’.
Attempting to delete ‘WorkflowHistory’ from web ‘http://servername/TP’ but the list was not found so it could not be deleted. Exception thrown was ‘System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteListIfEmpty(SPWeb parentWeb, String listUrl)’.
Deleting doclib ‘Pages’ from web ‘http://servername/TP’ if empty.
Deleting list ‘Pages’ from web ‘http://servername/TP’ since it is empty.
Empty list ‘Pages’ successfully deleted from web ‘http://servername/TP’.
Finished deleting doclib ‘Pages’ from web ‘http://servername/TP’ if empty.
Deleting doclib ‘PublishingImages’ from web ‘http://servername/TP’ if empty.
Publishing Feature DeActivation failed. Exception: System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.CommonUtilities.GetDocLibByUrl(SPWeb web, String webRelativeUrl) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteDocLibIfEmpty(SPWeb web, String webRelativeUrl) at Microsoft.SharePoint.Publishing.Internal.AreaProvisioner.Unprovision() at Microsoft.SharePoint.Publishing.PublishingFeatureHandler.FeatureDeactivating(SPFeatureReceiverProperties properties).
Note that it did delete the Pages Library, but the Deactivation failed because the ‘PublishingImages’ Library (or the Images1 folder) is not empty!
If I run the script to see the web properties now I see this:

Note that the __PagesListId points to the list that just got deleted, and that the __PublishingFeatureActivated is set to False.
Back in Sharepoint Manager my site now looks like this:

The Pages library got deleted, but not that Documents library or the WorkflowTasks list! Note that the site appears to be working fine at this point, and if one was not monitoring the logs, they may think that all is well. The ‘Save as Template’ link is still not available in the Site Settings, and if I go back in to Manage Site Features, the Sharepoint Server Publishing Feature appears to be inactive (al least the Activate button is enabled). So I click the Activate button to turn it on. I get No errors and the feature appers to be Active. Back in Sharepoint Manager my Site now Looks like this:

Notice that it did not create a pages Library. If I run the script to see the web properties now I see this:

So now it appears that the feature is active but the ‘__PagesListId’ web property points to a list that does not exist. Now if I deactivate the feature I see this:

If I go back into Site settings/ Site features, the Sharepoint server publishing feature appears to be inactive (atleast the Activate button is enabled). Looking at the Event Logs I see this:
Web Publishing Feature deactivation event handled.
Calling AreaProvisioner.Unprovision().
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Publishing Feature DeActivation failed. Exception: Microsoft.SharePoint.Publishing.InvalidPublishingWebException: The site is not valid. The ‘Pages’ document library is missing. at Microsoft.SharePoint.Publishing.PublishingWeb.GetPublishingListWithCleanup(PublishingListType list, Boolean throwExceptionOnInvalidWeb) at Microsoft.SharePoint.Publishing.PublishingWeb.IterateOverAllPages(ProcessPublishingPage callToProcessPublishingPage) at Microsoft.SharePoint.Publishing.VariationsCleanup.RemoveVariationArtifactsForWeb(PublishingWeb pubWeb, Boolean recurse, SPList relationshipList, Boolean cleanWebProperties, Boolean cleanIsSourceHierarchy) at Microsoft.SharePoint.Publishing.Internal.AreaProvisioner.c__DisplayClass4.b__3() at Microsoft.SharePoint.SPSecurity.c__DisplayClass4.b__2() at Microsoft.SharePoint.Utilities.SecurityContext.RunAsProcess(CodeToRunElevated secureCode) at Microsoft.SharePoint.SPSecurity.RunWithElevatedPrivileges(WaitCallback secureCode, Object param) at Microsoft.SharePoint.SPSecurity.RunWithElevatedPrivileges(CodeToRunElevated secureCode) at Microsoft.SharePoint.Publishing.Internal.AreaProvisioner.Unprovision() at Microsoft.SharePoint.Publishing.PublishingFeatureHandler.FeatureDeactivating(SPFeatureReceiverProperties properties).
That last line says Publishing Feature DeActivation failed. Exception: Microsoft.SharePoint.Publishing.InvalidPublishingWebException: The site is not valid. The ‘Pages’ document library is missing. If you do a seacrch on that message, you’ll see a lot of writeups that say to create the Pages library (if it does not exist) and , run the Following powershell to set the ‘__PagesListId’ property of the web to the proper Value, and then Deactivate the feature.
$web = get-spweb http://servername/TP
$correctId = $web.Lists[“Pages”].ID
$web.AllProperties[“__PagesListId”] = $correctId.ToString()
$web.Update()
So I figure I’ll delete my Images Library, add a Pages Library, and try again. But the ‘Delete this Library’ link is missing from my Images library settings… the Publishing feature has marked it as not Allowing Deletion:

So I change it to Allow Deleition in SPM, save that in SPM, then delete my Images library. Then I create the Pages library, run the script to set the __PagesListId ,then Activate and Deactivate the feature. Again I get This:

The ULS Show me this :
Adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Attempting to delete ‘WorkflowTasks’ from web ‘http://spdevtest/TP’ but the list was not found so it could not be deleted. Exception thrown was ‘System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteListIfEmpty(SPWeb parentWeb, String listUrl)’.
Attempting to delete ‘WorkflowHistory’ from web ‘http://spdevtest/TP’ but the list was not found so it could not be deleted. Exception thrown was ‘System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteListIfEmpty(SPWeb parentWeb, String listUrl)’.
Deleting doclib ‘Pages’ from web ‘http://spdevtest/TP’ if empty.
Deleting list ‘Pages’ from web ‘http://spdevtest/TP’ since it is empty.
Empty list ‘Pages’ successfully deleted from web ‘http://spdevtest/TP’.
Finished deleting doclib ‘Pages’ from web ‘http://spdevtest/TP’ if empty.
Deleting doclib ‘PublishingImages’ from web ‘http://spdevtest/TP’ if empty.
Publishing Feature DeActivation failed. Exception: System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.CommonUtilities.GetDocLibByUrl(SPWeb web, String webRelativeUrl) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteDocLibIfEmpty(SPWeb web, String webRelativeUrl) at Microsoft.SharePoint.Publishing.Internal.AreaProvisioner.Unprovision() at Microsoft.SharePoint.Publishing.PublishingFeatureHandler.FeatureDeactivating(SPFeatureReceiverProperties properties).
I’m Still getting an error Deleing the PublishingImages Library. So Now I activate the Feature , create a Library called PublishingImages, and one called Pages, run the script to set the __PagesListId then Activate and Deactivate the feature
And… it WORKS. No error s displayed. Better yet the ULS Logs Show me this:
Finished adding key-value pair to the web-property-bag for ‘http://spdevtest/TP’
Attempting to delete ‘WorkflowTasks’ from web ‘http://spdevtest/TP’ but the list was not found so it could not be deleted. Exception thrown was ‘System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteListIfEmpty(SPWeb parentWeb, String listUrl)’.
Attempting to delete ‘WorkflowHistory’ from web ‘http://spdevtest/TP’ but the list was not found so it could not be deleted. Exception thrown was ‘System.IO.FileNotFoundException: The system cannot find the file specified. (Exception from HRESULT: 0x80070002) at Microsoft.SharePoint.Library.SPRequestInternalClass.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.Library.SPRequest.GetMetadataForUrl(String bstrUrl, Int32 METADATAFLAGS, Guid& pgListId, Int32& plItemId, Int32& plType, Object& pvarFileOrFolder) at Microsoft.SharePoint.SPWeb.GetList(String strUrl) at Microsoft.SharePoint.Publishing.Internal.Store.GetListByUrl(SPWeb web, String listUrlName) at Microsoft.SharePoint.Publishing.Internal.ProvisioningHelper.DeleteListIfEmpty(SPWeb parentWeb, String listUrl)’.
Deleting doclib ‘Pages’ from web ‘http://spdevtest/TP’ if empty.
Deleting list ‘Pages’ from web ‘http://spdevtest/TP’ since it is empty.
Empty list ‘Pages’ successfully deleted from web ‘http://spdevtest/TP’.
Finished deleting doclib ‘Pages’ from web ‘http://spdevtest/TP’ if empty.
Deleting doclib ‘PublishingImages’ from web ‘http://spdevtest/TP’ if empty.
Deleting list ‘PublishingImages’ from web ‘http://spdevtest/TP’ since it is empty.
Empty list ‘PublishingImages’ successfully deleted from web ‘http://spdevtest/TP’.
Finished deleting doclib ‘PublishingImages’ from web ‘http://spdevtest/TP’ if empty.
Deleting doclib ‘Documents’ from web ‘http://spdevtest/TP’ if empty.
Deleting list ‘Documents’ from web ‘http://spdevtest/TP’ since it is empty.
Empty list ‘Documents’ successfully deleted from web ‘http://spdevtest/TP’.
Finished deleting doclib ‘Documents’ from web ‘http://spdevtest/TP’ if empty.
Start AreaProvisioner.RemovePublishingWebProperties().
End AreaProvisioner.RemovePublishingWebProperties().
Web Publishing Feature successfully deactivated.
I can Activate and Deactivate the feature now with no errors reported in the ULS Log,